Oi gentee!! Sabem esse passarinho que fica voando pela página? Então, eu vou ensinar a colocar o passarinho.
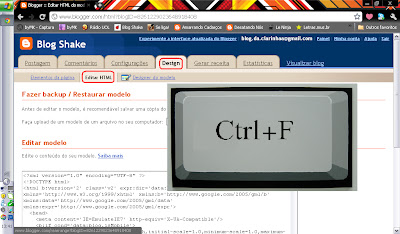
Primeiro, clique em DESIGN e em EDITAR HTML.
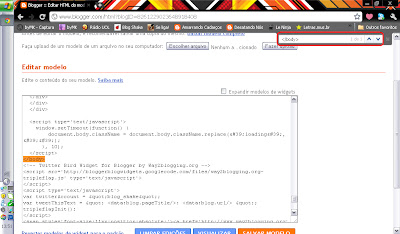
Aperte Ctrl+F para aparecer a barra de pesquisa e digite </body>.
Na linha abaixo de </body>, cole isso:
<b:if cond='data:blog.pageType == "item"'>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "SEU NOME DE USUÁRIO AQUI";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Way2blogging.Org' href="http://www.way2blogging.org" target='_blank'><img border='0' src='http://img1.blogblog.com/img/blank.gif'/></a></span><a href="http://www.spiceupyourblog.com" target="_blank">Twitter Bird Gadget</a>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
</b:if>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "SEU NOME DE USUÁRIO AQUI";
var tweetThisText = " <data:blog.pageTitle/>: <data:blog.url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Way2blogging.Org' href="http://www.way2blogging.org" target='_blank'><img border='0' src='http://img1.blogblog.com/img/blank.gif'/></a></span><a href="http://www.spiceupyourblog.com" target="_blank">Twitter Bird Gadget</a>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
</b:if>
Onde está escrito SEU NOME DE USUÁRIO AQUI, você coloca seu nome de usuário no lugar (dãã). Mas não coloque a URL toda. Por exemplo, o meu usuário é @blog_shake. Eu coloquei lá blog_shake (não coloque o @).
Beijos, Follow Me! ;*



OI Maria Clara!Claro que eu faço parceria com vc no Q.C.E!é só vcpegar o banner do meu blog e colocar no seu, pois vou fazer o mesmo!beijus, babizinha33.blogspot.com
ResponderExcluir